Manipuler les attributs HTML en Javascript
On se rappelle qu'un élément HTML peu avoir des attributs, comme par exemple les attributs id, src et alt de la balise image suivante :
On peut en Javascript accéder à ces attributs et les manipuler grâce à diverses méthodes.
element.hasAttribute("nomAttribut"): Vérifier si l'attribut existeelement.getAttribute("nomAttribut"): Récupérer la valeur de l'attributelement.setAttribute("nomAttribut", "saValeur"): Ajouter ou modifier la valeur d'un attributelement.removeAttribute("nomAttribut"): Supprimer un attribut
Prenons par exemple un div avec seulement un attribut id
Ajouter ou supprimer une classe
Pour travailler avec les classes d'un élément on va plutôt utiliser la propriété classList. Cette propriété contient plusieurs méthodes qu'on peut utiliser pour modifier les classes :
Les attributs data
On peut créer nos propre attribut dans une balise html et les utiliser entre autre pour stocker des informations reliées à la balise. Par convention le nom de l'attribut commencera par data- suivi du nom que vous voulez utiliser. Ensuite on peut y accéder en JavaScript de la même manière que les autres attributs.
<!-- Ón ajoute l'attribut data-key à la div et lui donne la valeur 65 -->
<div data-key="65" class="note">
...
</div>
// Sélection du premier élément avec la classe note
let note = document.querySelector('.note');
// Récupération de la valeur de l'attribut data-key de cet élément
console.log(note.getAttribute('data-key')); // 65
Modifier le texte à l'intérieur d'un élément
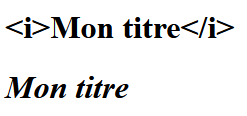
On peut modifier le texte qui se retrouve à l'intérieur de la balise de l'élément avec les méthodes .innerText() ou .innerHTML(). La différence est qu'avec .innerHTML() si l'on entre une balise HTML sous forme de texte elle sera interprétée par le navigateur. C'est une méthode pour ajouter un élément HTML sans passer par la méthode .createElement().
const titreInnerText = document.getElementById('titreInnerText');
const titreInnerHTML = document.getElementById('titreInnerHTML');
titreInnerText.innerText = "<i>Mon titre</i>";
titreInnerHTML.innerHTML = "<i>Mon titre</i>";