Exercice 17 - Formulaire de contact
Dans cet exercice nous allons créer un formulaire simple de contact.
- Il n'y a aucune validation à faire
- Le formulaire va uniquement envoyer les informations vers une adresse en ligne.
- Aucun code javascript n'est nécessaire pour réaliser cet exercice
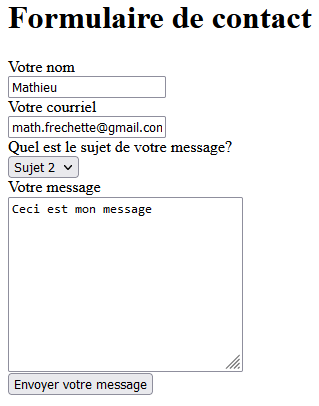
Création du formulaire
- Créez un nouveau site internet avec une page html et un fichier de style.
- Dans cette page vous allez créer un formulaire avec les éléments de saisie décrit plus bas.
Description des éléments de saisie
- Chaque élément de saisie doit être accompagné d'une balise label et avoir un attribut name.
- Ajoutez une balise input pour saisir le nom.
- Ajoutez une balise input pour saisir le courriel. Donnez le type email à cette balise.
- Ajoutez une liste déroulante avec au moins 4 choix. Le texte du label sera "Quel est le sujet de votre message?".
- Ajoutez une balise textarea avec une taille de base de 30 colonnes et 10 lignes.
- Ajoutez un bouton qui soumettra le formulaire.
Propriété du formulaire
- Le formulaire doit envoyer les données par la méthode POST
-
Les données sont envoyé à l'adresse suivante :
-
Assurez vous que les valeurs des 4 champs sont bien envoyées. Quand vous soumettrez votre formulaire, une page devrait afficher vos données dans un tableau.


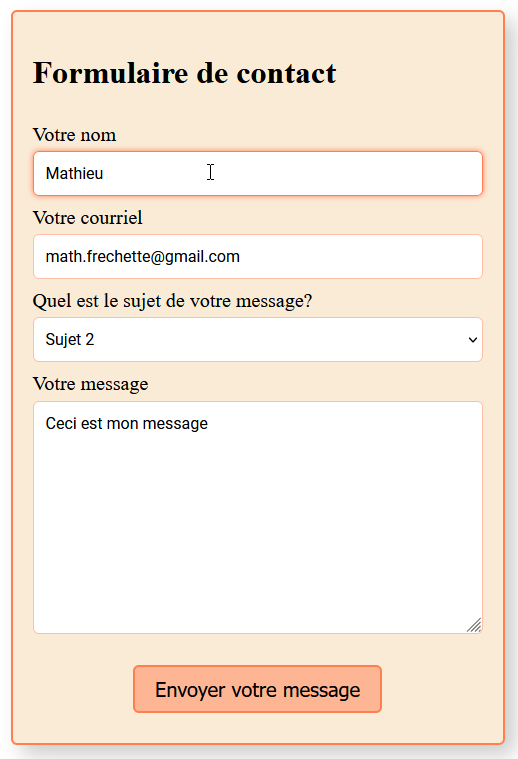
Mise en forme du formulaire
- Modifier le padding et la taille de la police de chacun des éléments de saisie.
- Quand les balises input, textarea et select on le focus, changez la couleur de la bordure.
- Modifier le style du bouton pour le rendre plus attrayant et centrez le dans le formulaire.
- Ajoutez aussi un effet de survol sur le bouton.
- Amusez vous à styliser le formulaire à votre guise.