Compteur
Cet exercice va vous permettre de mettre en pratique différentes notions de JavaScript comme les événements, les fonctions et la modification des éléments du DOM
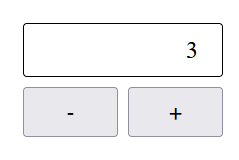
Vous devez recréer la disposition suivante avec une balise input et deux boutons. La mise en page doit être faite avec Grid.

Au chargement de la page, le compteur doit afficher 0. Quand on clique sur le bouton "+", on incrémente le compteur de 1. À l'inverse quand on clique sur le bouton "-" on décrémente la valeur de 1.
Pour ce faire, utiliser l'attribut onClick sur les balises appropriées.
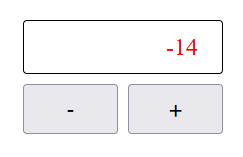
Si la valeur devient négative (est inférieure à 0), le texte du input deviendra rouge.

Une fois que votre exercice fonctionne, remplacez les attributs onClick par l'utilisation de la fonction addEventListener()
Terminé?
Option 1
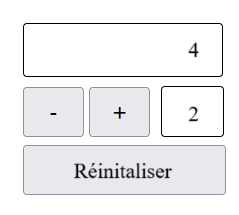
- Ajoutez une deuxième balise input qui permet d'indiquer de combien incrémenter la valeur. Par défaut, la valeur est fixée à 1. Quand on clique sur le bouton +, on augmente le compteur selon la valeur présente le nouvel input.
- Ajoutez un bouton permettant de réinitialiser des input (remettre les valeurs par défaut).

et le bouton - diminue la valeur de -2
Option 2 - Avancé
- Programmez l'interface de la calculatrice présentée dans la section Bonus.