Exercice 13 - Police de caractères personnalisées
- Créez dans votre dossier designweb un nouveau dossier nommé ex13_animation.
- Vous devez réaliser deux bannières fictives en guise d'entête et de pied de page. Le texte et le style de la bannière est entièrement à votre choix.
- Un texte en trois paragraphe viendra remplir le restant de la page.
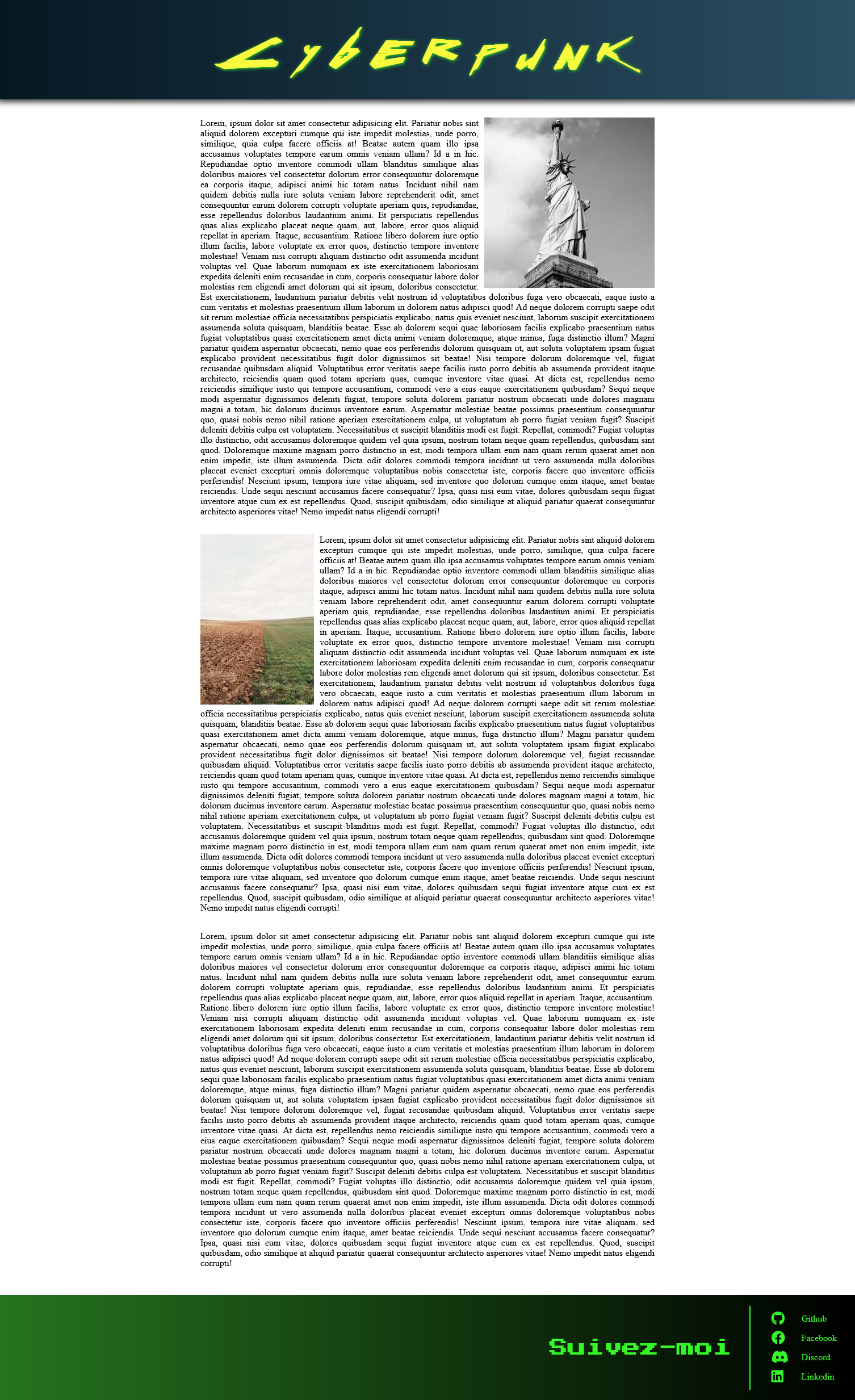
- Vous trouverez un exemple de résultat plus bas.
Variable CSS
Toutes les couleurs utilisées doivent être stockées dans des variables.
1. Première bannière (Entête)
- La première bannière utilisera un web font. Le fichier de la police de caractère doit être disponible dans le dossier de votre site et non via une url sur le web.
- Ajoutez un text-shadow à votre texte.
- Utilisez un linear-gradiant ou une image pour le fond de votre bannière.
- Ajoutez un box-shadow à votre bannière.
- La bannière doit être situé en haut de la page sur toute la largeur.
Animation dans l'entête
- Créez une animation qui sera effectué en boucle.
- L'animation va augmenter la taille du titre et ensuite lui faire reprendre sa taille initiale en lui donnant un effet de va-et-vient.
2. Zone de texte
- Ajoutez trois paragraphes de texte pour au minimum remplir le restant de la page. (Utilisez le raccourci lorem500 dans VS Code pour générer un texte de 500 mots)
- La zone de texte doit avoir une largeur maximale de 800px et être centrée.
- Ajoutez une image dans le premier paragraphe et une autre dans le second.
- L'image du premier paragraphe doit être aligné à droite et incorporée dans le texte.
- La deuxième image sera alignée à gauche.
- Assurez-vous d'avoir un peu d'espace entre l'image et le texte.
- Pour les images, utilisez le site https://picsum.photos/ pour utiliser des images générer aléatoirement à chaque chargement de la page.
Astuce
Pour aligner l'image avec le texte, renseignez-vous sur la propriété float
3. Deuxième bannière (Pied de page)
- Le titre dans le pied de page utilisera une police de Google Font. La police doit être utilisé depuis l'url vers les serveurs de Google.
- Ajoutez aussi à la bannière une liste d'icônes de médias sociaux provenant de Font Awesome.
- Utilisez un linear-gradiant ou une image pour le fond de votre bannière.
- Les items de la bannières doivent être centrés verticalement et alignés à droite horizontalement.
- Regardez l'image suivante pour vous donner une idée de la disposition de la bannière.
- Ajoutez un trait vertical entre le texte "Suivez-moi" et la liste d'icônes.
- Lancez une transformation quand on survole un des icônes. À vous de décider le type de transformation à effectuer ainsi que la vitesse d'exécution.
Exemple de résultats

Ressources
- Générateur de text-shadow : https://cssgenerator.org/text-shadow-css-generator.html
- Générateur de box-shadow : https://cssgenerator.org/box-shadow-css-generator.html
- Générateur de linear-gradiant : https://cssgradient.io/
- Google Font : https://fonts.google.com/
- Font Awesome : https://fontawesome.com/
- Float : https://developer.mozilla.org/fr/docs/Web/CSS/float