Exercice 12 - Container Queries
L'objectif de cet exercice est d'ajuster la disposition des cartes selon la taille des conteneurs.
Vous ne pouvez modifier que le fichier container_queries.css.
Installation
Récupérez le dépôt Github
À partir du lien Github Classroom que votre enseignant va vous partager, clonez le dépôt de l'exercice. Faites l'exercice et une fois terminé créez un commit de votre projet et faites un "push" de votre exercice.
Media Queries
- Si la largeur de l'écran est inférieure ou égale à 1450 pixels, masquez la section "Les plus populaires".
- Si la largeur de l'écran est inférieure ou égale à 950 pixels, masquez la section "Recommandations".
Container query
Préparez les conteneurs
Ajoutez la propriété container-type: inline-size; sur les conteneurs suivants :
- #contenu_droite
- #contenu_gauche
- #contenu_principal
- .carte
Premier cas
Si la largeur du conteneur est supérieure à 450 pixels, augmenter la taille des titres h3 à 2em.
Deuxième cas
Si la largeur du conteneur est entre 400 et 500 pixels (bornes incluses), appliquez les styles suivants.
- Pour le titre (h3)
- dispostition inline-block
- texte aligné à gauche
- largeur de 45 cqmin
- alignement vertical en haut
- Pour les images :
- largeur de 50 cqmin
Cela aura comme effet d'ajuster l'affichage des cartes dans les sections "Les plus populaires" et "Recommandations".
Troisième cas
Si la largeur du conteneur est inférieure à 425 pixels, masquez les paragraphes.
Cela aura comme effet de retirer les descriptions sur toutes les cartes sauf la principale au centre.
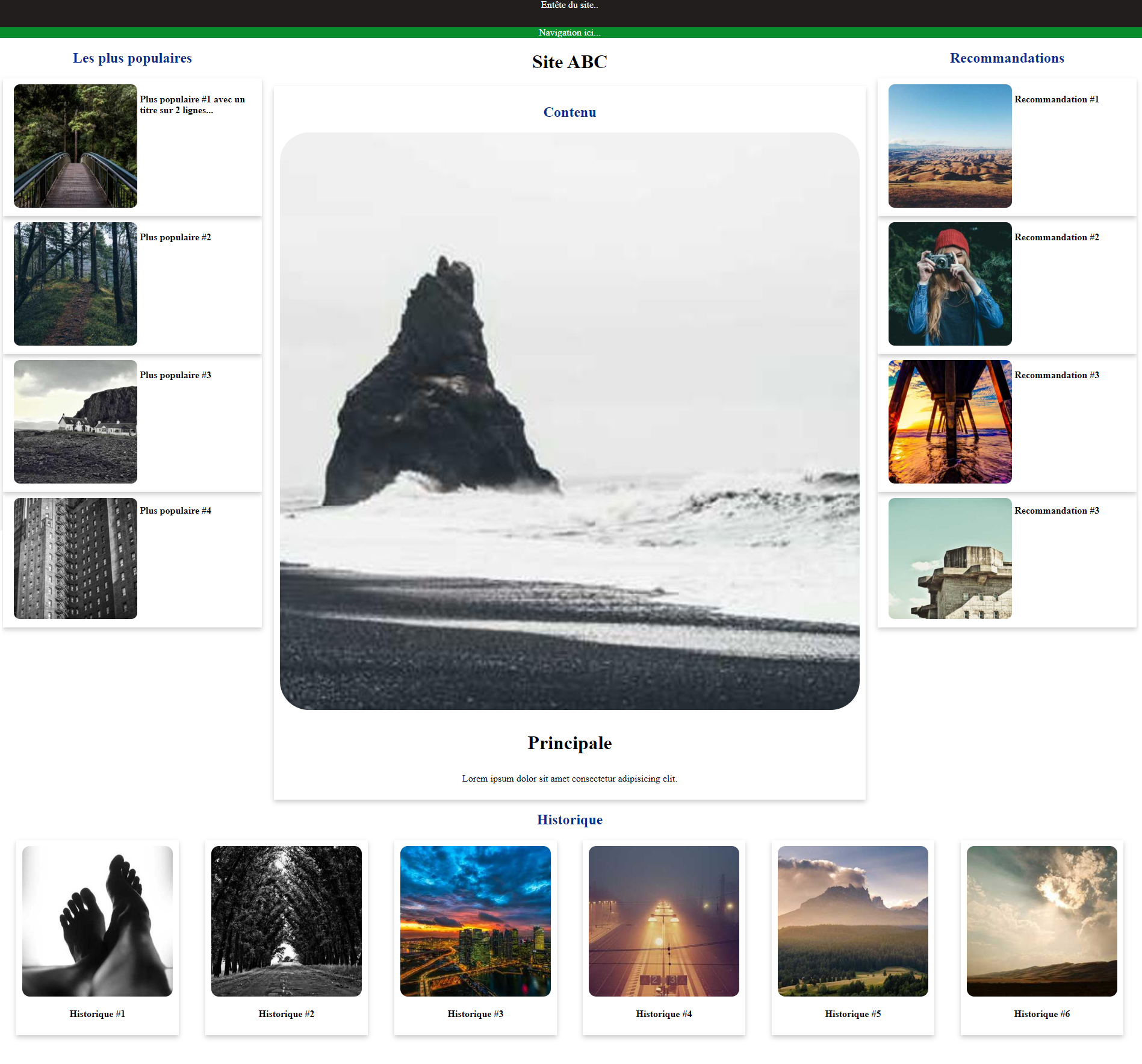
Résultat
Résultat final attendu, sur un écran dont la résolution est supérieure à 1450 pixels

Exercice Bonus
Vous avez terminé et voulez expérimenter les style queries? Liser l'article suivant et implémentez l'exemple des cartes météo.
- Ajustez les informations pour afficher les prévisions météo des 5 prochains jours.
- Ajoutez un style
--snowy: truepour les jours où il annonce de la neige et ensuite ajustez la couleur et l'icone de la carte. - Amusez-vous à modifier les couleurs et à personnaliser les icones du temps
Lien vers l'article : https://developer.chrome.com/docs/css-ui/style-queries?hl=fr#weather_cards