Exercice 11 - Media Query
L'objectif de cet exercice est d'ajuster la disposition d'un site selon 3 cas.
Récupérez le dépôt Github
À partir du lien Github Classroom que votre enseignant va vous partager, clonez le dépôt de l'exercice. Faites l'exercice et une fois terminé créez un commit de votre projet et faites un "push" de votre exercice.
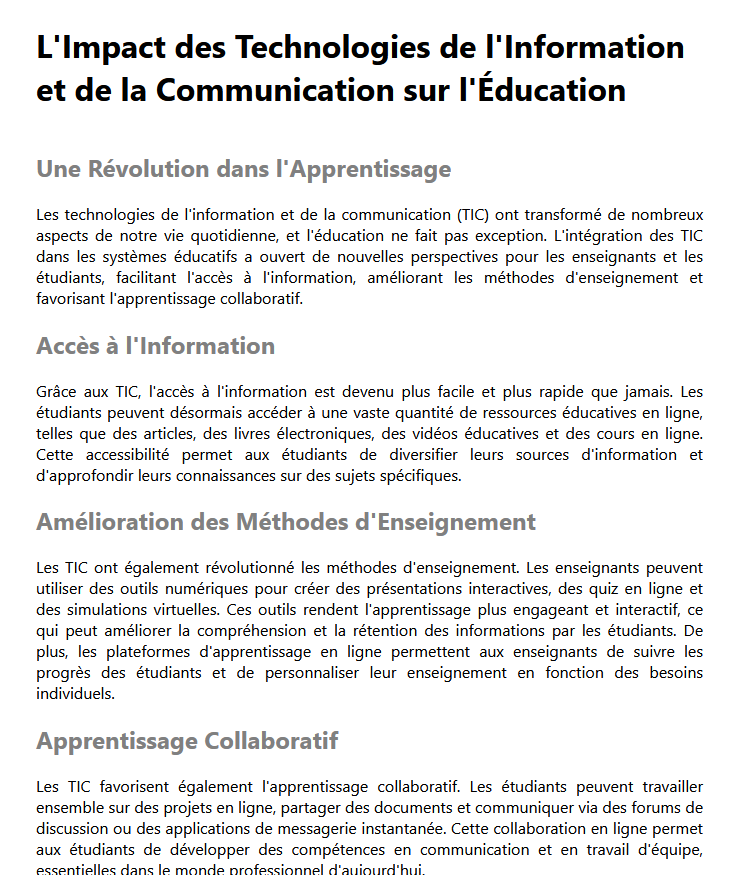
Page 1
Faites la mise en forme suivante sur le ficher page1.html (Quand il est question de zone de texte, on inclus le titre et les paragraphes):
- La zone de texte doit avoir une largeur maximal de 900 pixels et elle doit être centrée horizontalement.
- Ajoutez un padding à gauche et à droite de la zone de texte de 2 rem.
- Les titres h2 doivent être de couleur grise et souligné en orange.
- Le texte doit être d'alignement justifié et disposé sur 2 colonnes à l'aide de la propriété
column-count.

- Maintenant quand la largeur de l'écran est inférieur à 750 pixels, le texte doit être affiché sur une colonne.
- Enlevez aussi la ligne de surlignement orange aux sous-titres.

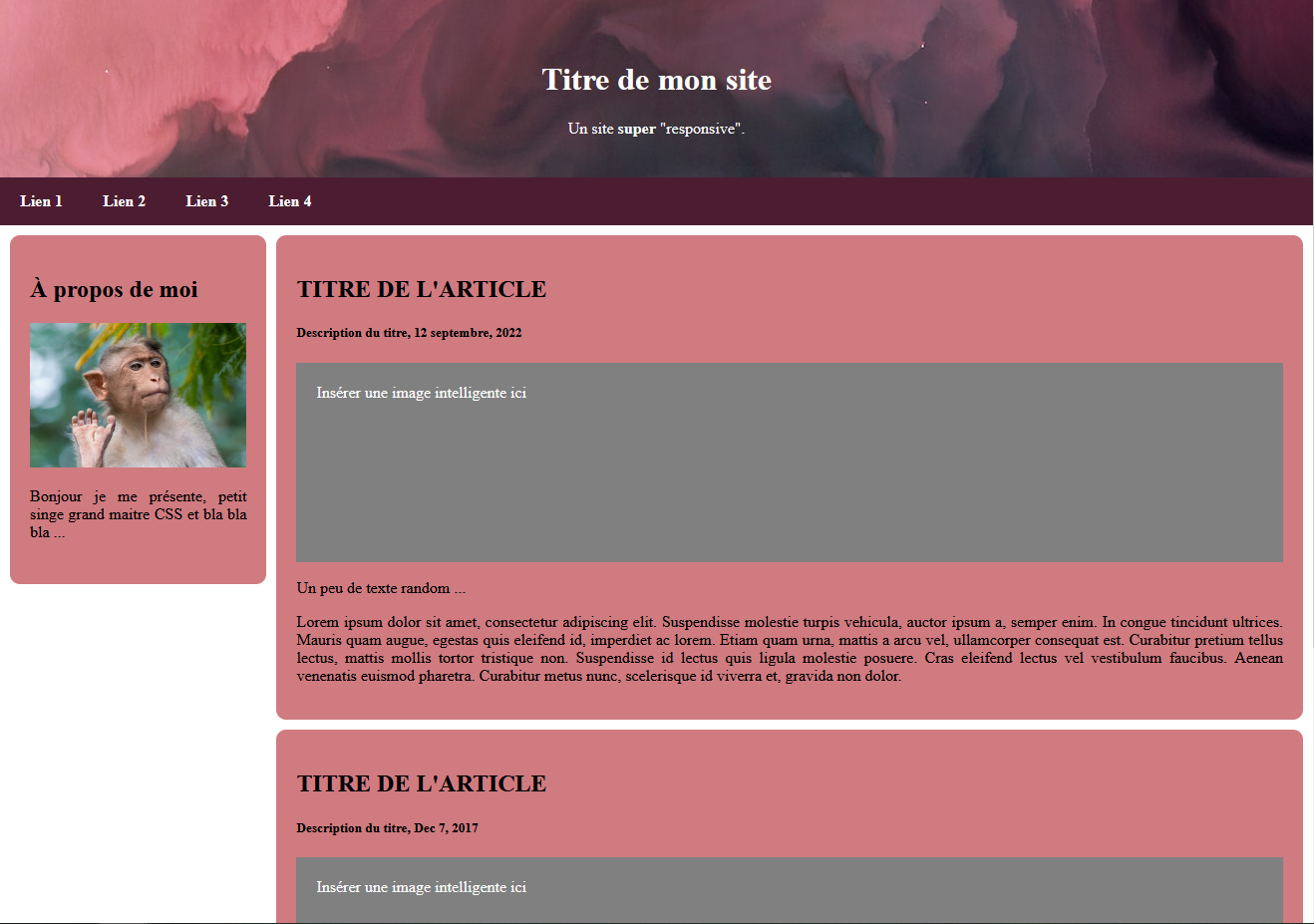
Page 2
Faites la mise en forme suivante sur le ficher page2.html quand la largeur de l'écran est inférieur ou égale à 800 pixels.
- La section "À propos de moi" disparait.
- Il n'y a pas de changement à l'entête ni au pied de page.
- La barre de menu est remplacé par un menu de type "hamburger".
Note
Un menu hamburger est composé d'un icone représentant 3 traits horizontals. Quand on clique sur l'icône, la zone de menu apparait à l'écran. Il y a des méthodes pour le faire uniquement en css et html, je vous laisse rechercher et expérimenter votre solution.
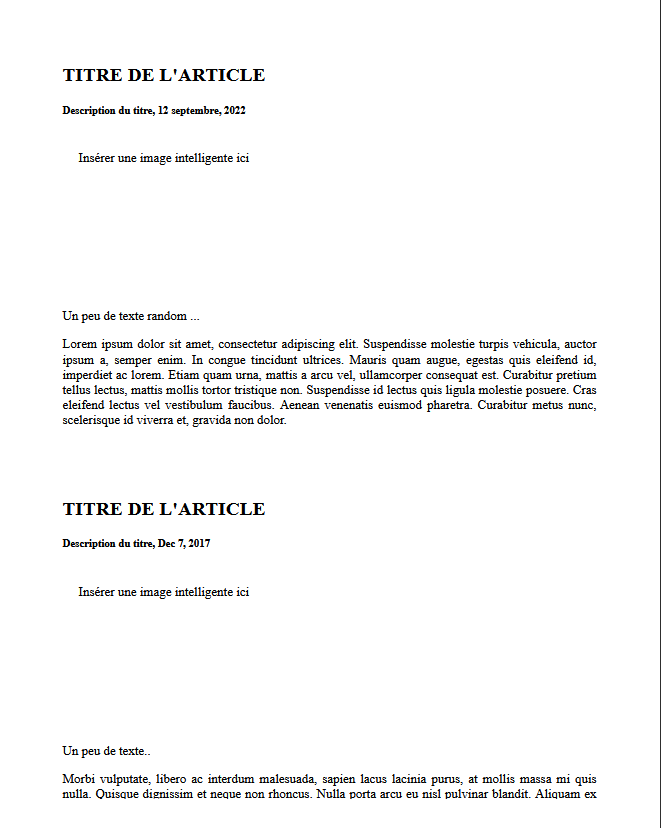
Quand on imprime la page, appliquez les changements suivants:
- L'entête de la page et le menu disparaissent.
- La section "À propos de moi" se déplace à la fin du document.
- On va donc avoir les deux articles suivis de la section "À propos".
Astuce
Pour visualiser le résultat en mode impression, imprimez la page à l'aide de votre navigateur. Il vous donnera un aperçu avant de lancer l'impression.
Voici un aperçu de chacun des états de la page