Exercice 10 - Github Classroom
Vous devez récupérer un projet sur Github Classroom, le modifier selon l'énoncé et téléverser les changements.
Récupération du dépôt
- Accédez au liens Github Classroom que votre enseignant vous fournira en classe.
- Associez votre compte Github avec votre nom. (Cette étape n'est à faire que pour la première fois)
- Récupérez l'url du dépot que Github va créer pour vous et clonez le sur votre portable.
Consultez la section Github Classroom si vous avez des difficultés avec cette étape.
Premier commit
- Remplacez mon nom par le votre dans le bas de la page.
- Créez ensuite un commit de vos modification et envoyé-le sur votre dépôt Github:
Modifications
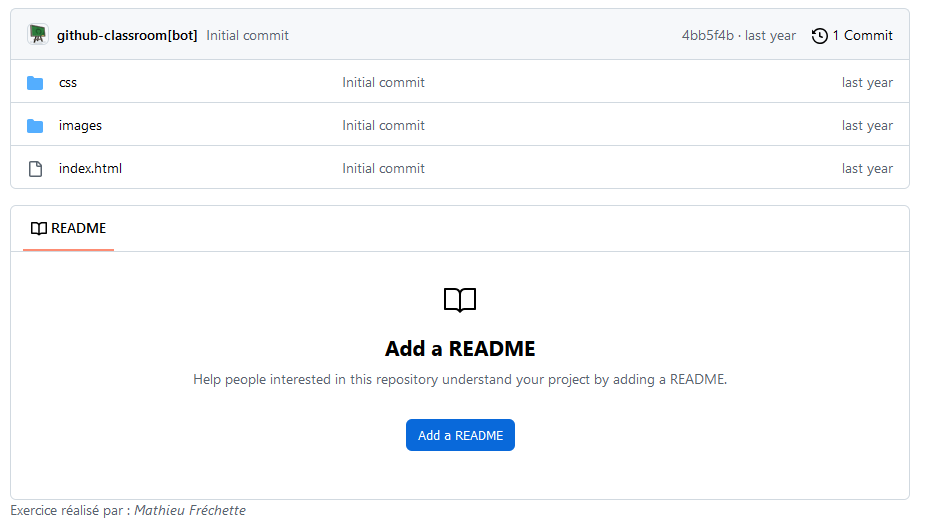
À partir du projet récupéré, modifiez le style pour parvenir à reproduire le plus fidèlement possible le résultat suivant :

Informations générales
- Le contenu du fichier html est déjà bien structuré mais vous êtes libre de le modifier à votre guise.
- La mise en page se compose d'un tableau et d'une section readme pour afficher des informations.
- Les deux sections sont incluse dans une section principale qui est déjà à la bonne largeur.
- Dans le bas de la page vous avez les codes de couleur à utiliser ainsi que les images
- On peut modifier la couleur d'une balise
svgen utilisant la propriété csscolor.
Tableau
- La première ligne du tableau est fusionné sur 3 colonnes.
- On ne peut utiliser flex dans une cellule ou une ligne de tableau, on doit ajouter une
div - Quand on survole une des lignes du tableau, celle-ci doit prendre la couleur grise de la première ligne.
- Les mots "Initial commit" ainsi que "4bb5f4b" sont des liens hypertextes. Utilisez l'url #.
Section Readme
- Vous pouvez décortiquer la mise en page en deux
div - La
divdu bas est un bonne endroit pour utiliser flexbox.
Remise de l'exercice
- Faites un second commit quand votre exercice sera terminé et poussez-le sur Github.