Exercice 08 - Flexbox
- Dans votre dossier designweb créez un sous-dossier nommé ex08_flexbox
Partie 1
- Créez dans votre dossier ex08_flexbox un fichier index.html.
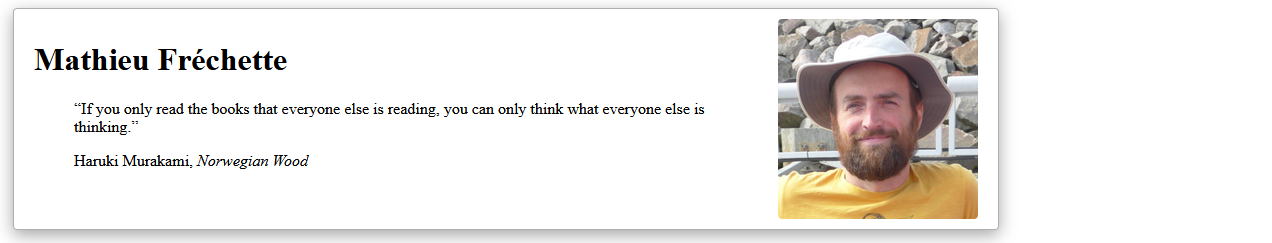
- En reprenant ce que vous avez fait dans l'exercice 02 sur le portfolio, refaites l'entête pour que votre nom et la citation soient alignés à gauche et votre photo de profil à droite en utilisant Flexbox.
- Profitez-en pour ajouter une bordure à l'entête et un peu d'ombre.
- Limitez aussi la largeur de votre bloc à 50% de la largeur de la page.
Astuce
Toute cette section devrait être contenu dans une balise div ou header. Ensuite le nom et la citation seront regroupés sous une même balise et la photo une deuxième.
Voici un exemple du résultat.

Partie 2
- Créez dans votre dossier ex08_flexbox un fichier partie2.html.
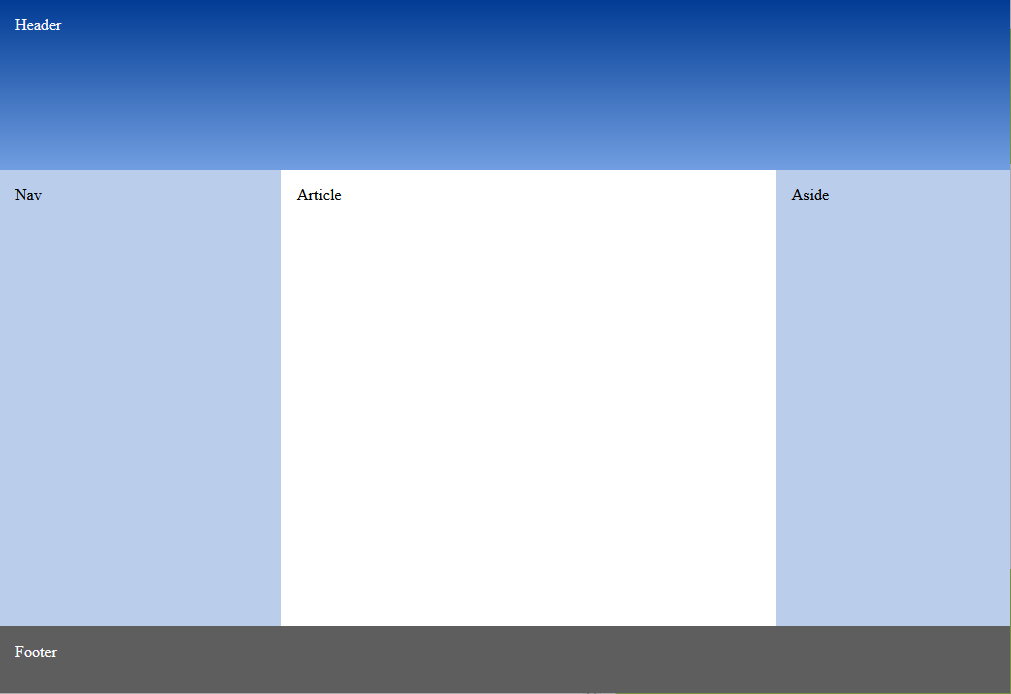
- Reproduisez la mise en page suivante en utilisant Flexbox pour la disposition.

Astuce
- Ajoutez cette règle css en premier dans votre fichier css, elle va permettre d'utiliser la totalité de la page sans être obligé de redimensionner les containers :
- Utilisez les balises
nav,header,article,asideetfooterpour créer les conteneurs et les items. - Les différentes sections ont les dimensions suivantes:
- La section header a une hauteur de 20vh.
- La section footer a une hauteur de 5vh.
- Le bloc du milieu qui contient les sections nav, article et aside va prendre toute l'espace restant en hauteur.
- La section nav a une largeur de 250 pixels.
- La section aside a une largeur de 20vw.
- La section article prend tout l'espace restant en largeur.
- Utilisez les couleurs que vous voulez mais pour la section header utilisez un dégradé de couleur (gradiant). Vous pouvez trouver des générateurs en lignes pour vous aider, en voici un : https://cssgradient.io/
Partie 3
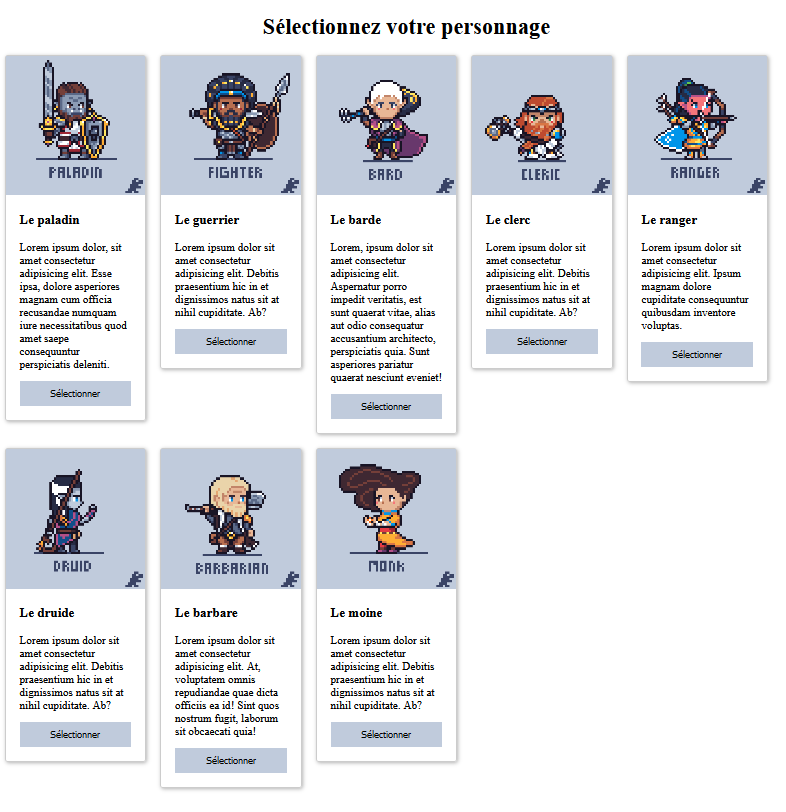
Créez dans votre dossier ex08_flexbox un fichier partie3.html. Dans cette page vous allez créer une liste de "cartes" qui vont s'aligner avec flexbox. Le résultat final ressemblera à ceci :

Information sur la page
- Les cartes seront affichées une à la suite de l'autre. Le saut de ligne est géré par flexbox selon la dimension de l'espace d'affichage.
- Gardez un espacement de 20 pixels entre les cartes.
Information de la carte
- La largeur de la carte est de 200 pixels et sa hauteur sera adapté à son contenu.
- L'image a une largeur maximale de 100%.
- Utilisez la balise
<button>pour le bouton "Sélectionner" et stylisez le bouton pour lui donner une apparence similaire au gabarit. - Ajoutez une bordure et une ombre à la carte.
- Vous pouvez utiliser les images que vous désirez, celles que j'ai utilisées sont disponibles ici : ex07_images_cards.zip
- Créez au moins 4 cartes pour voir le comportement de la liste de cartes lors d'une redimension de l'écran.