Niveau 3 - Mise en page
Vous vous rappelez de Grid et Flexbox?
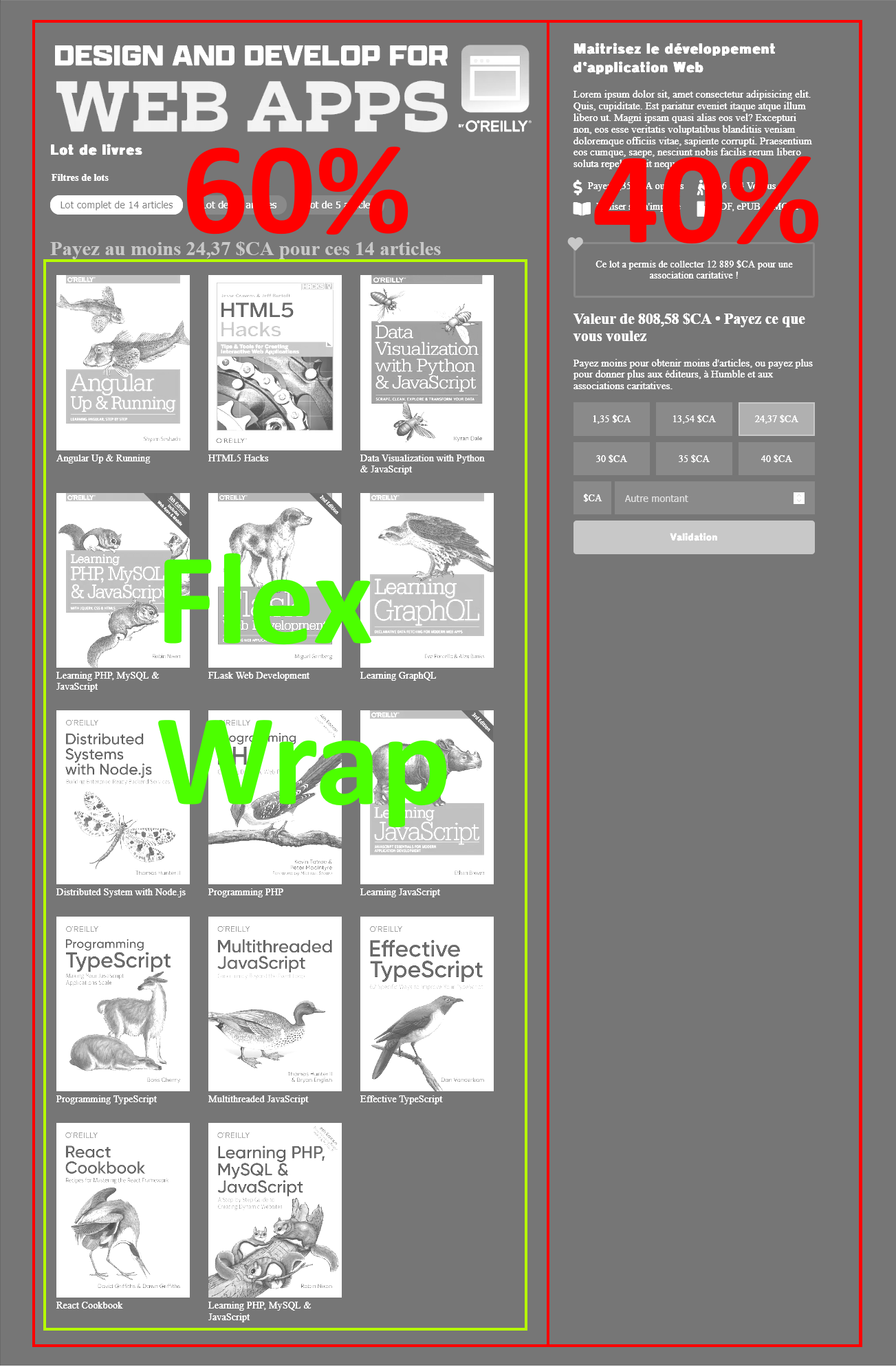
- Créez une Grid d'une ligne et de deux colonnes. La première colonne aura 60% de largeur et la seconde 40%. Ne donnez pas de dimension à votre ligne. (en rouge sur l'image)
- Les images seront dans un conteneur Flex. Utilisez la propriété flex-wrap pour leur permettre de déborder sur plusieurs lignes. (En vert sur l'image).
- Utilisez la méthode de disposition que vous préférez pour la section des 4 icônes ainsi que les boutons avec les montants.
- La section avec les boutons de montant et le bouton envoyer est un formulaire, pour l'instant on ne l'envoi pas.