Épreuve finale - Automne 2023
Directives générales
Votre enseignant vous donnera le lien pour télécharger l'exercice. Utilisez le répertoire Depart comme gabarit pour faire l'examen et répondre de votre mieux aux questions suivantes. Une fois terminé ou si vous êtes bloqué, vous pouvez vous référez à la version fonctionnelle du répertoire Final.
L’objectif de l’examen est de permettre à un utilisateur d’afficher un texte à l’écran selon des configurations qu’il aura choisies. (voir l'exemple de résultat final en bas de page)
- La page a déjà une disposition avec une colonne à gauche de taille fixe et une zone à droite qui occupe le restant de l’espace.
- Ouvrez le fichier index.html et reliez correctement le fichier style.css et script.js.
- Modifiez la classe image-fond pour afficher l’image background.jpg en arrière-plan de la zone d’affichage. L’image est disponible dans le répertoire images.
Zone de configuration
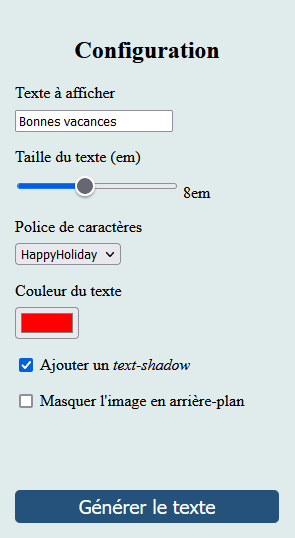
- Recréez dans la colonne de gauche la disposition de l’image 1 (voir plus loin)
- Vous devez utiliser Flexbox ou Grid pour votre disposition.
- Pour les choix de configuration utilisez des contrôles de formulaire mais n’utilisez pas la balise
- Le titre « Configuration » est centré dans la colonne.
Taille du texte
- Permet de saisir une valeur de 0.25 à 15, en augmentant de 0.25 à chaque étape.
- Dès qu’on modifie la valeur, vous devez affichez en bout de ligne cette valeur suivie de « em ». Cette valeur doit aussi être affichée au chargement de la page.
Police de caractères
- Dans le dossier font vous avez trois fichiers de police de caractères.
- Donnez dans une liste le choix entre ces trois polices. (Le nom affiché est à votre goût)
Couleur du texte
- Le type utilisé pour le contrôle est color.
- On accède à sa valeur comme les autres inputs et elle représente une couleur en hexadécimal.

Bouton « Générer le texte »
Quand on clique sur le bouton « Générer le texte », récupérez les informations de la zone de configuration et affichez le texte dans la zone d’affichage.
- Le texte doit être centré horizontalement et verticalement.
- Le texte affiché est ce qui est saisie dans le contrôle « Texte à afficher »
- La taille correspond à la valeur du contrôle « Taille du texte ». La valeur est en « em »
- La police de caractères sera celle qui est sélectionnée dans la liste de choix.
- Si la case « Ajouter un text-shadow » est cochée, ajoutez un text-shadow de votre choix au texte.
- Si la case « Masquer l’image en arrière-plan » est coché, supprimez l’image des lutins en arrière-plan.
Ajoutez une animation sur le bouton qui se déroulera en boucle infinie lorsqu’on le survole.
